Landingpage zu baXeptic für Harro Höfliger
Im Auftrag von madness GmbH haben wir für Harro Höfliger Verpackungsmaschinen GmbH einen ergänzenden Trailer für eine neue Produkt-Landingpage baXeptic gestaltet. Offiziell präsentiert wude "baXeptic" auf der Leitmesse Achema in Frankfurt (22.08. bis 26.08.2022).
Peter Ederer
Jonathan Kohler
Lisa Ruber
Mirjam Füllgraf
madness
Trailer-Gestaltung
Im ersten Schritt wurden wir angefragt, ein Mood für einen Pitch zu erstellen.




Die initialen Moods zu Look und Layout
Wir konnten den Kunden im Pitch überzeugen. Im Zentrum unseres Auftrags stand zunächst ein Trailer, den wir als stilisiertes Video mit verschiedenen illustrativen Animations-Techniken angelegt haben - kombiniert mit einer informativen Ebene - um wichtige Eigenschaften und Benefits von baXeptic in einer unterhaltsamen Form zu veranschaulichen.





Einige Illustrationen aus dem baXeptic Trailer
Integration in den Web-Auftritt
Ein Programmierer der Firma d-mind GmbH war beauftragt eine Landingpage zu konzipieren. Im Wesentlichen wurde hierfür der Trailer in eine interaktive Seite eingepflegt, bei der der User das Video stationsweise abspielen kann, gesteuert durch Scrolling mit dem Mausrad oder durch Anklicken der zugehörigen Kapitel-Buttons.




Einblick in den Entstehungsprozess der einzelnen Elemente
Produktion verschiedener Formate und Seiten
Im weiteren Verlauf des Projekts durften wir in Zusammenarbeit mit dem Programmierer das UX-Design zur Landingpage und das grundlegende Layout der einzelnen weiteren Seiten mitgestalten, sowie weitere grafische Elemente beisteuern, wie z.B. ein illustratives Logo, grafische Icons, animierte Header, UI-Buttons und weitere Einzelillustrationen. Eine der Herausforderungen dabei war, alle einzelnen Elemente passend anzulegen, um die Darstellung der Seiten responsive zu gestalten, um bei verschiedenen Seitenverhältnissen ein funktionierendes, schönes Ergebnis angezeigt zu bekommen. Dafür wurden für die einzelnen Sites und den Trailer zusätzlich Smartphone-optimierte Layouts und Renderings produziert.

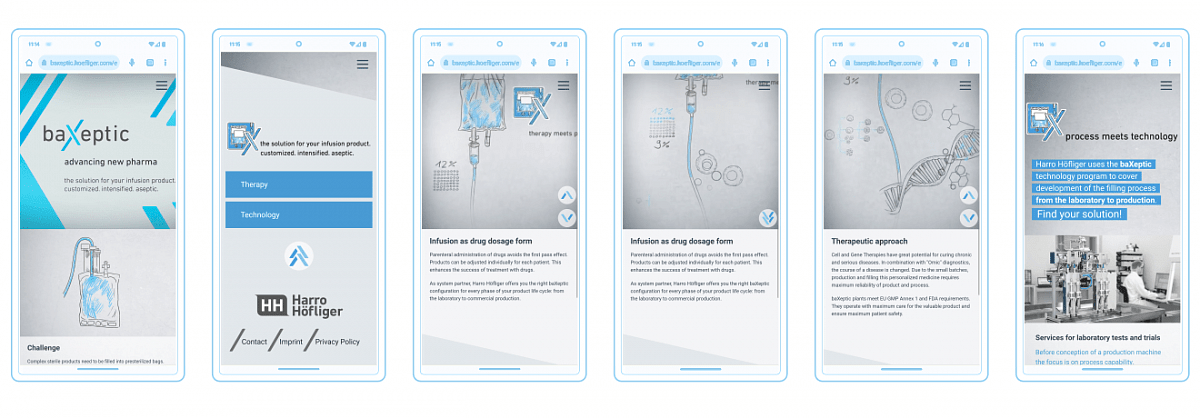
Finale Screenshots der Desktop- & Smartphone-Layouts
Die quadratische Adaption des Trailers zum Einpflegen ins Smartphone-Layout
Einblick in die weiteren Elemente




UI-Vorschläge zur Seiten-Navigation

Einige Screenshots der Smartphone-Darstellungen

Logo-Icon im Scribble-Stil